MP3 Joiner Expert V1.16
MP3 Joiner Expert V1.16
MP3 Joiner Expert - приложение для объединения звуковых файлов в формате MP3 и других форматах, поддерживающее плавный переход

Вы хотите объединить MP3-файлы? Вам требуется мощное решение, позволяющее объединять MP3-файлы, с поддержкой нарастания и затухания громкости, плавного микширования и других звуковых эффектов?
В таком случае, вы должны обязательно попробовать MP3 Joiner Expert, обладающий расширенным набором функций, а также поддержкой таких популярных форматов, как FLAC, AAC, WAV, WMA и других файлов.
MP3 Joiner Expert позволяет убирать громкость, а также выравнивать общий уровень громкости. Кроме того, вы можете использовать нарастание и затухание громкости, паузы и другие звуковые эффекты как для одного, так и для нескольких файлов сразу.
MP3 Joiner Expert позволяет импортировать файлы в следующих форматах: M3U, M3U8, PLS, XSPF, плейлисты ASX, текстовые файлы, а также списки в формате CSV/
MP3 Joiner Expert - уникальное решение, позволяющее объединять звуковые файлы, выбирая один из таких популярных форматов, как MP3, FLAC, WMA, AAC, M4A, OGG, AIFF, Ac3 DVD, Wavpack и др.
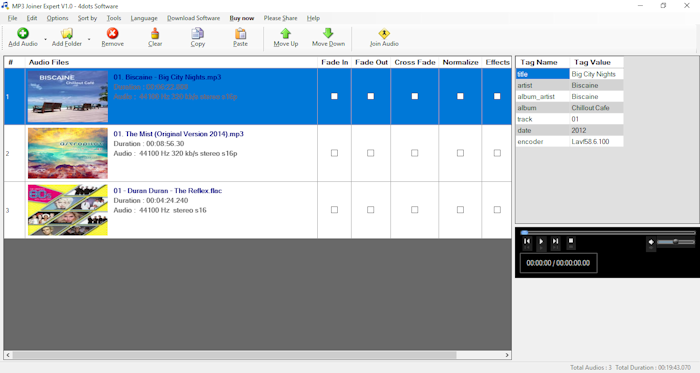
Вы можете выбрать нужный формат итогового файла, а также настройки кодирования, а также выполнить сведение или микширование с другими звуковыми файлами, или отредактировать информацию об альбоме и метаданные.
Кроме того, вы получаете возможность копирования и вставки звуковых файлов, а также свободно перемещать их, устанавливая приоритет.
Вы получаете уникальную возможность просматривать информацию об альбоме, изображения и метаданные для выбранных звуковых файлов, а также воспроизводить их, используя встроенный проигрыватель.
Помимо этого, вы можете выполнять пакетное сведение MP3-файлов, используя текстовые файлы, списки в формате CSV, а также используя ручной режим выбора аудиофайлов.
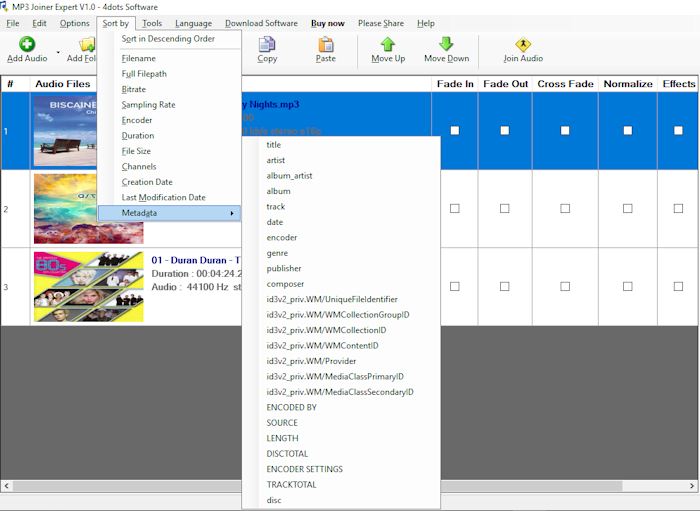
Кроме того, MP3 Joiner Expert позволяет сортировать выбранные аудиофайлы по имени, продолжительности, размеру, битрейту, частоте микширования и другим параметрам, а также используя теги, информация о которых хранится в метаданных.
В том случае, если название трека или имя файла содержит в себе номер трека, то они будут отсортированы в правильном порядке. Другими словами, трек под номером 10 будет следовать за треком под номером 9, а не после трека номер 1, что всегда происходит при использовании сторонних программных решений для объединения файлов.
Более того, MP3 Joiner Expert предлагает функцию, которую нет ни у одной другой программы - речь идет о возможности изменять настройки кодирования аудиофайла для каждого из выбранных форматов, включая возможность выбора скорости передачи данных, и использование совмещенного стерео-режима для формата MP3.
В том случае, если исходные файлы имеют нужный вам формат, вы можете использовать возможность молниеносной обработки треков без дополнительного кодирования.
К тому же, вы можете использовать двухэтапное кодирование видеороликов, а также встроенный калькулятор битрейта, позволяющий создавать видеозаписи заданного размера.
Приложение поддерживает прямое перетаскивание файлов, и отличается интуитивно понятным интерфейсом.
Кроме того, MP3 Joiner Expert поддерживает интеграцию с Проводником Windows, позволяя форматировать MP3-файлы простым нажатием правой кнопки мыши.
Приложение поддерживает несколько языков интерфейса, и переведено на более чем 39 языков.


Windows 10, 8.1, 8, 7, Vista, 2003 и XP. Включая 32-разрядные и 64-разрядные версии.
Простое в использовании приложение для сведения MP3-файлов, обладающее обширным перечнем функций
Объединяйте MP3-файлы, используя нарастание, затухание, микширование, выравнивание громкости, а также добавляйте паузы и другие звуковые эффекты
Интеграция в Проводник Windows
Импортируйте треки из плейлистов, текстовых файлов, файлов Excel или списков CSV
Микшируйте и изменяйте треки, редактируйте изображения альбома и метаданные
Сортируйте аудио-файлы по номеру трека, имени файла, продолжительности и метаданным
Изменяйте порядок следования треков
Молниеносное сведение файлов одного формата
Многоязычность и поддержка более 39 разных языков
What's New in Version 1.0 :
Initial Release
Input Formats
Almost all available Audio and Video FormatsOutput Formats
- MP3 - MPEG Layer 3 Audio
- FLAC - Free Lossless Audio Codec
- AAC - Advanced Audio Coding
- OGG - Ogg Vorbis Audio
- WMA - Windows Media Audio 1 and 2
- MP2 - MPEG audio layer 2
- AC3 - Dolby Digital
- AMR - Adaptive Multi-Rate Audio Codec
- WV - Wavpack
- WAV - Waveform Audio
- AIFF - Audio Interchange File Format
- AU - SUN AU Format
- Other FFMPEG-supported formats